前言
博客有了好的内容,如果能稍作包装,就能提高整体的用户体验,提高读者在页面的停留时间。动效可能是网站包装里面比较容易出效果的一种。看习惯了千篇一律的静态网页,是不是想有一点点突破和变化?今天就给大家分享一个酷炫的鼠标点击爆炸五颜六色的特效。
代码部署
- 添加一个JS文件到主题目录下(下载地址在文末)。
- 将下面这段代码复制粘贴到主题footer.php文件</body>标签前。(注:代码中的路径改为你上传目录的绝对路径。)
<!--给WordPress网站添加鼠标点击爆炸五颜六色特效-->
<canvas class="fireworks" style="position:fixed;left:0;top:0;z-index:99999999;pointer-events:none;"></canvas>
<script type="text/javascript" src="https://www.ixianzong.com/wp-content/themes/begin/js/djtx.js"></script>建议下载js文件解压后放到你主题的js目录里面,然后一般路径就为http://你的域名/wp-content/themes/你的主题名称/js/djtx.js。
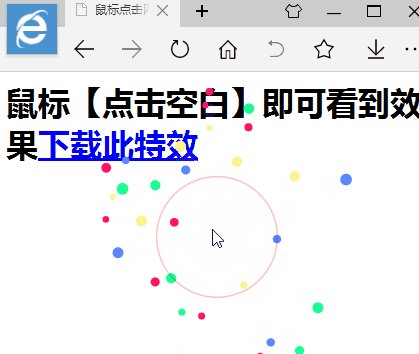
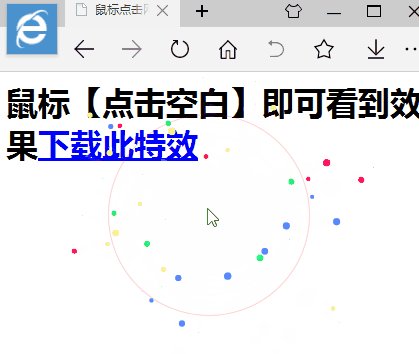
效果展示